Blazor 를 일주일 가량 사용해보면서 프로젝트에 적용해도 괜찮겠다 싶어서 이번 새로운 프로젝트부터 Blazor 를 사용하기로 결정하였다.
일단 나는 Admin template 는 항상 Tab based page 방식을 사용해왔다.
그래서 Google 에서 계속 Tab based 를 찾아봤는데.. 아무리 찾아도 없다... 심지어 유료 판매를 하고있을줄 아랐는데 유료 판매도 없다.... 결국 그냥 직접 만들었다..
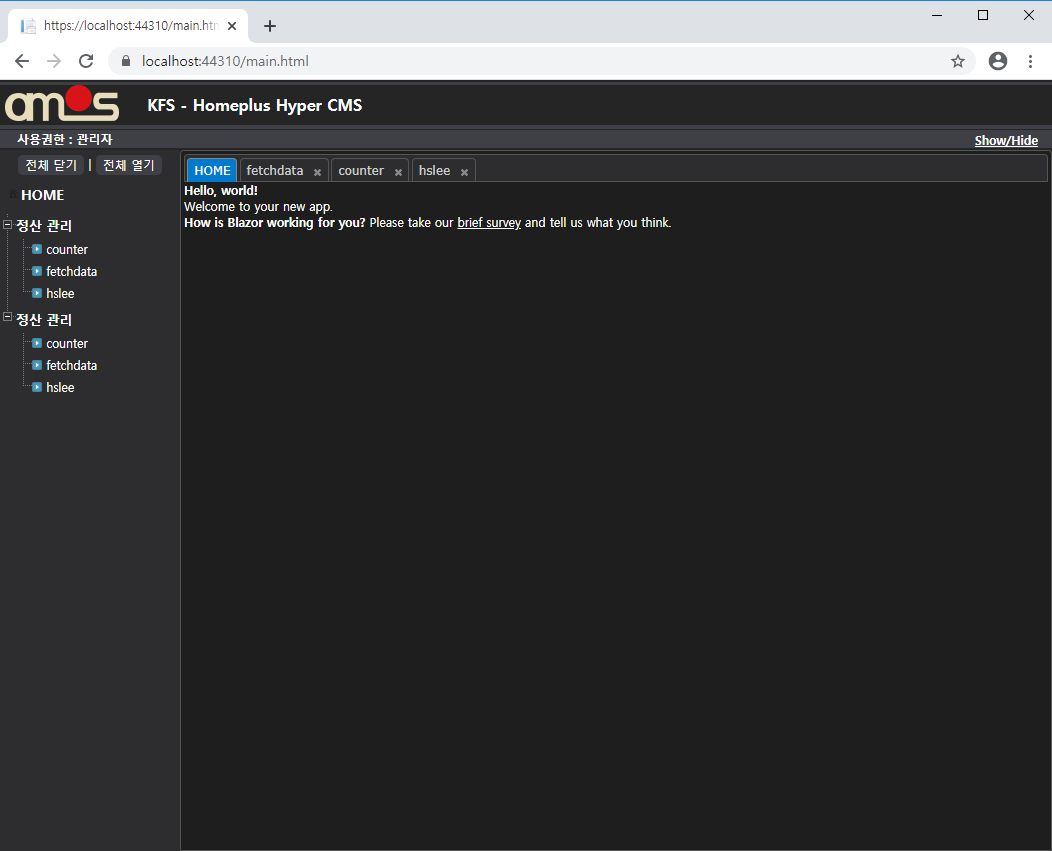
일단 요즘엔 거의 Dark Thema로 만들었고 Tab 방식의 동작도 아주 잘된다.
필요한분들 있으심 hslee147@gmail.com 으로 멜 주시면... 될듯

CSS는 Bootstrip 을 사용할 예정이고
Component 는 무료 Blazor Component 인 https://blazor.radzen.com/ 를 사용할까 한다.
JQuery & Ajax 로 직접 만든 Framework 는 일단 너무 개발하는데 손도 많이가고 귀차니즘이 많이 생겨
Framework 을 업그레이드 시켜야지.. 하면서도.. 바빠서 손도 못대고있었는데..
Blazor 를 사용해보니.. 구지 Framework 을 개발할 이유가 없는거 같다.
찾아보니 Linux 에서도 개발환경을 구축할수 있다고 하던데.. UBuntu 에 한번 구축을 해봐야겠다.
'SoftWare > ASP.net Core Blazor' 카테고리의 다른 글
| [ASP.NET Blazor] Session LocalStorage 사용하기 (0) | 2020.08.23 |
|---|---|
| [ASP.NET Blazor] C# code 에서 Page Redirect 시키기 페이지이동 (0) | 2020.08.23 |
| [ASP.NET Blazor] <input> Text Element 값 가져오기 Bind 및 Event (0) | 2020.08.23 |
| [ASP.NET Blazor] <select> Element onchange event (0) | 2020.08.22 |
| [ASP.NET Blazor] Page Load Event (0) | 2020.08.22 |
댓글